各大搜索引擎都提倡广大站长和SEO人员重视用户体验,做对用户有用的东西,这样网站和搜索引擎自然就会出现重合点,才会良性共生,否则网站只会被搜索引擎抛弃
搜索引擎对SEO的态度不是反对和拒绝,而是接受和赞同的,并且Google也做起优化指南,同时也反映了搜索引擎对SEO的直接态度和愿望。优化指南可能对于那些SEO人员、高级站长来说,基本就是一个大纲,但我想只有优秀而又谦逊的高手才会觉得该指南的意义非常。
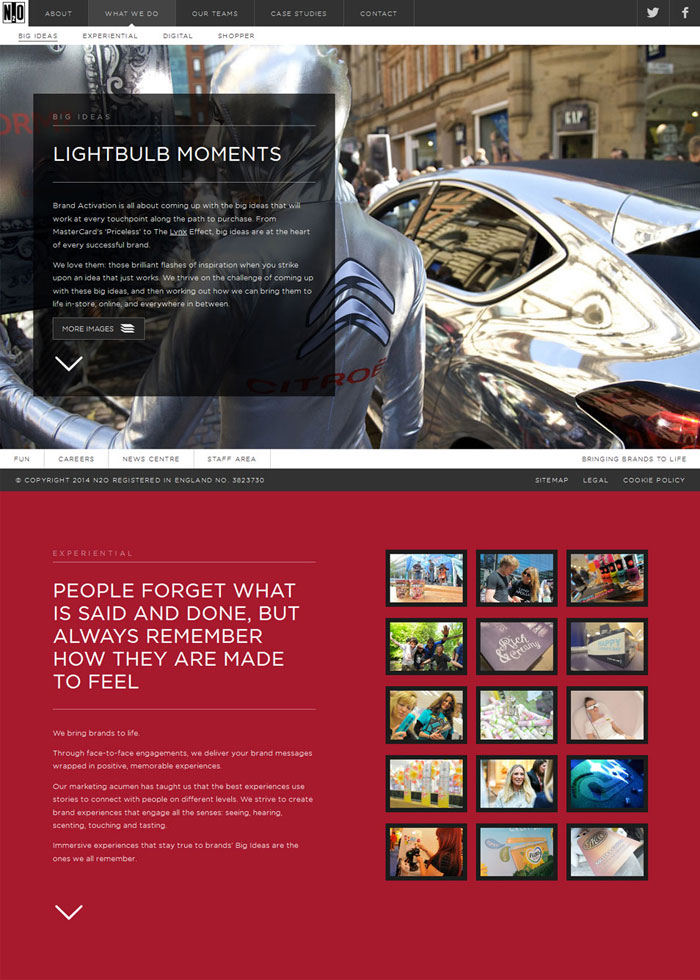
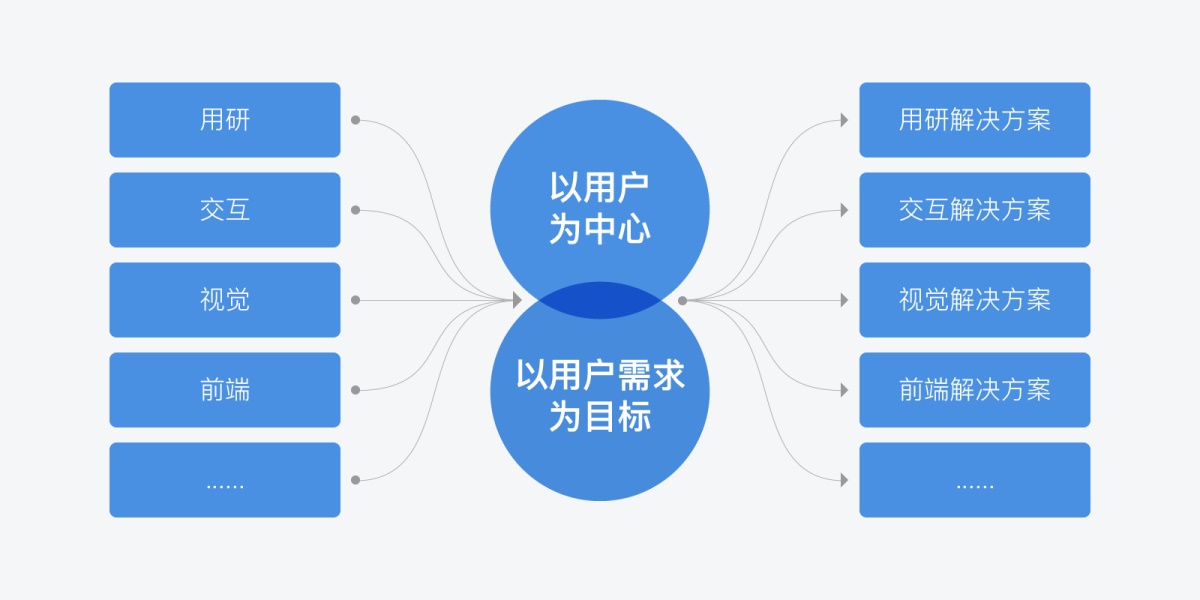
优化指南的核心思想是用户体验,这应该也是毋庸置疑,因为用户体验一直是百度的思想,所以百度也提倡广大站长和SEO重视用户体验,将用户放在第一位,做对用户有用的东西,这样网站和搜索引擎自然就会出现重合点,才会良性共生,否则网站只会被搜索引擎抛弃。要求重视用户体验,很自然的就会引导和提倡SEO从业者去使用白帽SEO,远离和拒绝黒帽SEO,这也是百度发布该指南的另一道理——让SEO良性的发展下去。
一开始就是凭借SEO获取了好的排名、好的知名度,但是百度的算法改变,调整后权重大降,通过审视各个优秀的网站,分析同行里优秀的理论和思想,最后深深感觉做SEO只有用户体验才是永恒不变的真理。百度优化指南,传递给我们的也是同样是一个主题:用户体验。因此我们可以推断,百度一系列的算法都是围绕着用户体验进行的,它想达到的效果就是:网站的,就是用户的。
用户体验对一个网站的重要性从未达到如此高度,现代网站访客是无情的,时间和内心也越来越少。如果一个网站在它的设计上没有马上获得用户喜爱,或者没有快速的加载时间,甚至无法适用于各种智能移动终端,那么用户很可能离开,并且再也不会返回。
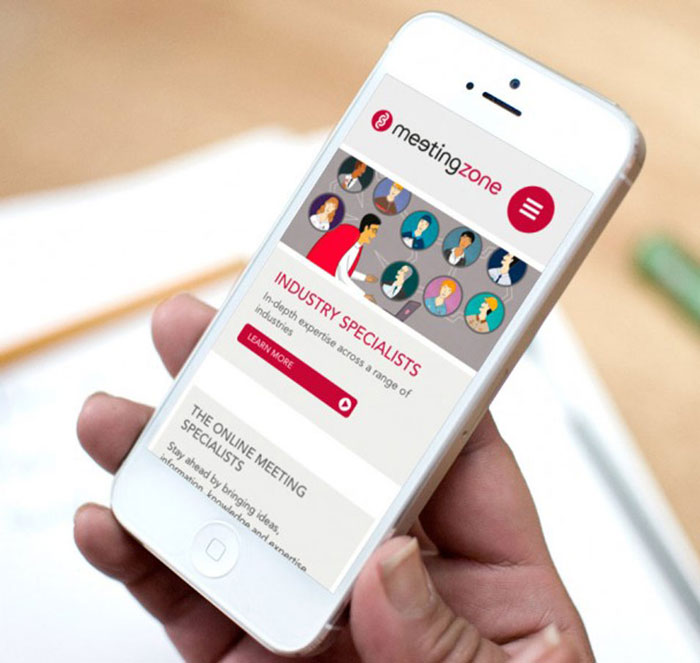
使用智能手机的用户越来越多
如果用户访问一个网站,其设计非常简陋,网站打开速度也比较慢的话,在大多数情况下,它对应的智能手机端的网站将会更差,这可能会让用户感到生气或无奈。使用智能手机浏览网站,大多都发生在闲散的零碎时间里,比如工作的空隙、下班回家的路上、睡前的短暂时间等。这意味着用户的时间和注意力都是非常短暂和珍贵的,那么你移动端的网站就不能使用过多的CSS渲染和Javascript特效,这些可能导致占用手机资源的技术,是无法带来良好的用户体验度的。
另外,过于高清的图片也会拖累手机网站的打开速度,你必须优化图片的整体质量和占用空间的大小。还有一些操作问题也会影响用户的使用,比如按钮的大小和可辨认程度、适合触摸屏设备的网页排版和显示效果等,你必须都有所考虑。
关注页面加载时间
一个打开速度缓慢的网站,无疑会增加访客的跳出率。如果你的网站必须加载较多的内容才能打开时,你可以通过欢迎页、进度条等设计来减少用户的等待焦虑。当然,在网站设计中,把精力放在减少页面载入时间上,将会直接改善网页的点击转化率,卓有成效的提升用户体验度。网页打开速度和载入内容的多少,总是有一个此消彼长的博弈关系,你必须为用户把控好它们。
从 Gomez 的研究数据表明,至少40%的访客会在等待网页加载 2 至 3 秒后放弃并关掉网页。同样的,亚马逊和谷歌也公开声明了,浏览者的不满和网页加载速度是直接相关的,一个网站不应该为了载入过多的内容而牺牲加载速度。
最重要的:网页设计首屏吸引用户

内容永远都是国王,首先,网页的可读性必须加以完善。一个网站的字体和文字大小,以及它的易理解性都有助于大大提升用户体验。一个专业的网站设计,会让访问者第一时间捕捉到有用的内容。目前互联网上也有很多的访客统计工具来测试网页的可读性和用户跳出率。一个网站的导航、链接必须全面且贯穿所有页面,否则会让人看起来不专业,这会让人很快的离开。








评论